

- Install visual studio code manjaro how to#
- Install visual studio code manjaro install#
- Install visual studio code manjaro windows#
To force a new window to open, use the -new-window flag. Similar to opening files, this will reuse the frontmost window by default, if one exists. To show a standard split-screen diff that will highlight the additions, deletions, and changes between two files, use the -diff flag: Showing the Differences Between Two Files Using the code Command Use the same id with the -uninstall-extension flag to uninstall the extension. OutputInstalling extension 'ms-toolsai.jupyter'.Įxtension 'ms-toolsai.jupyter' v20489384 was successfully installed. code -install-extension ms-toolsai.jupyter.
Install visual studio code manjaro install#
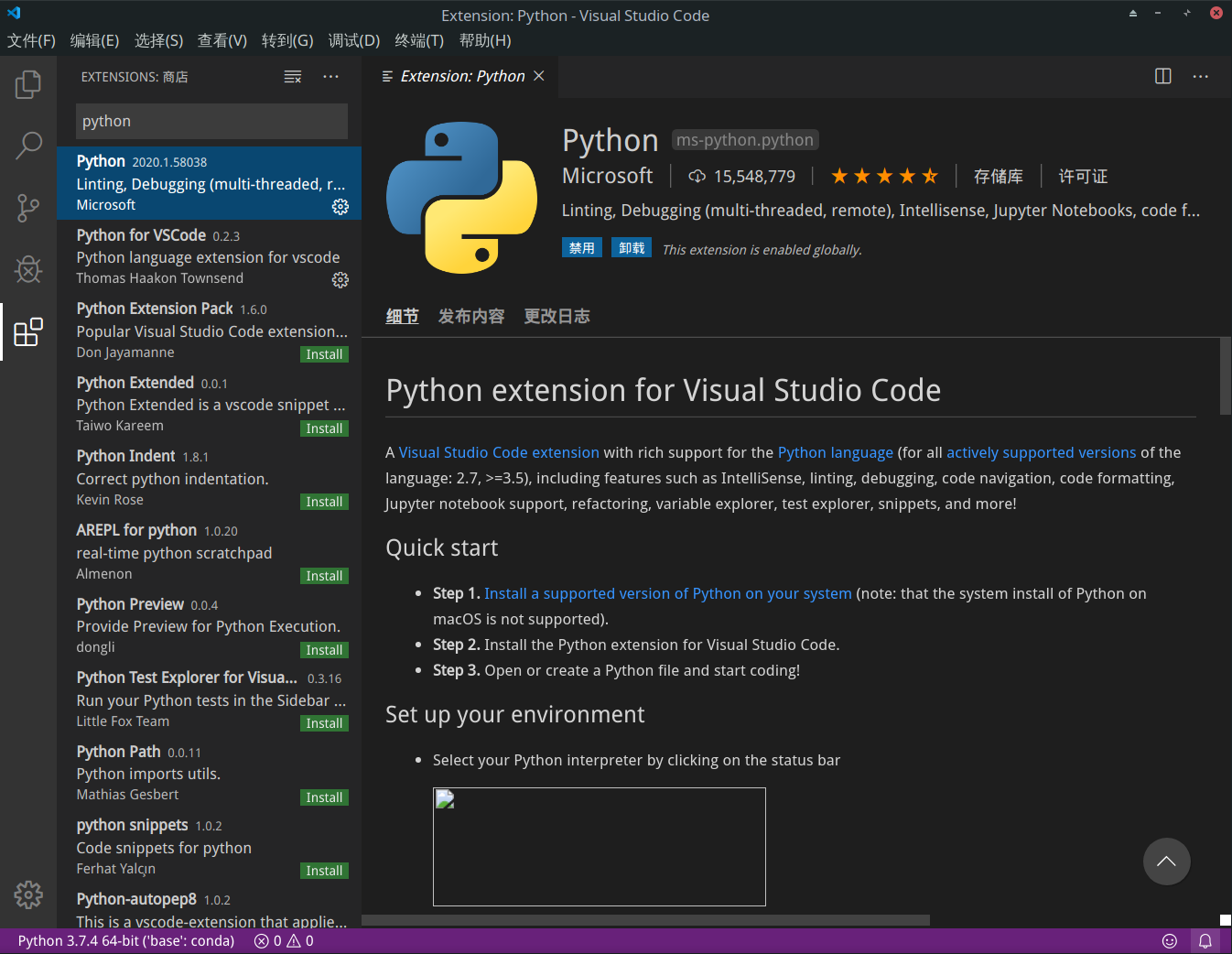
Once you have this unique id, you can use it with code -install-extension to install the extension: You can also find this information on the Marketplace page itself, towards the bottom of the right-hand column in the More info section:

This parameter’s value, ms-toolsai.jupyter, is this extension’s unique identifier. Notice the itemName parameter in the address. To find this information, first navigate to the extension’s page on the Visual Studio Marketplace.įor instance, here is the page for the Jupyter Notebook extension: To do so, you’ll first need to know the extension’s unique identifier. You can install Visual Studio Code extensions using the code command line tool as well. Installing an Extension Using the code Command This will open the example workspace in a new window, unless you reuse an existing window by adding the -reuse-window flag.

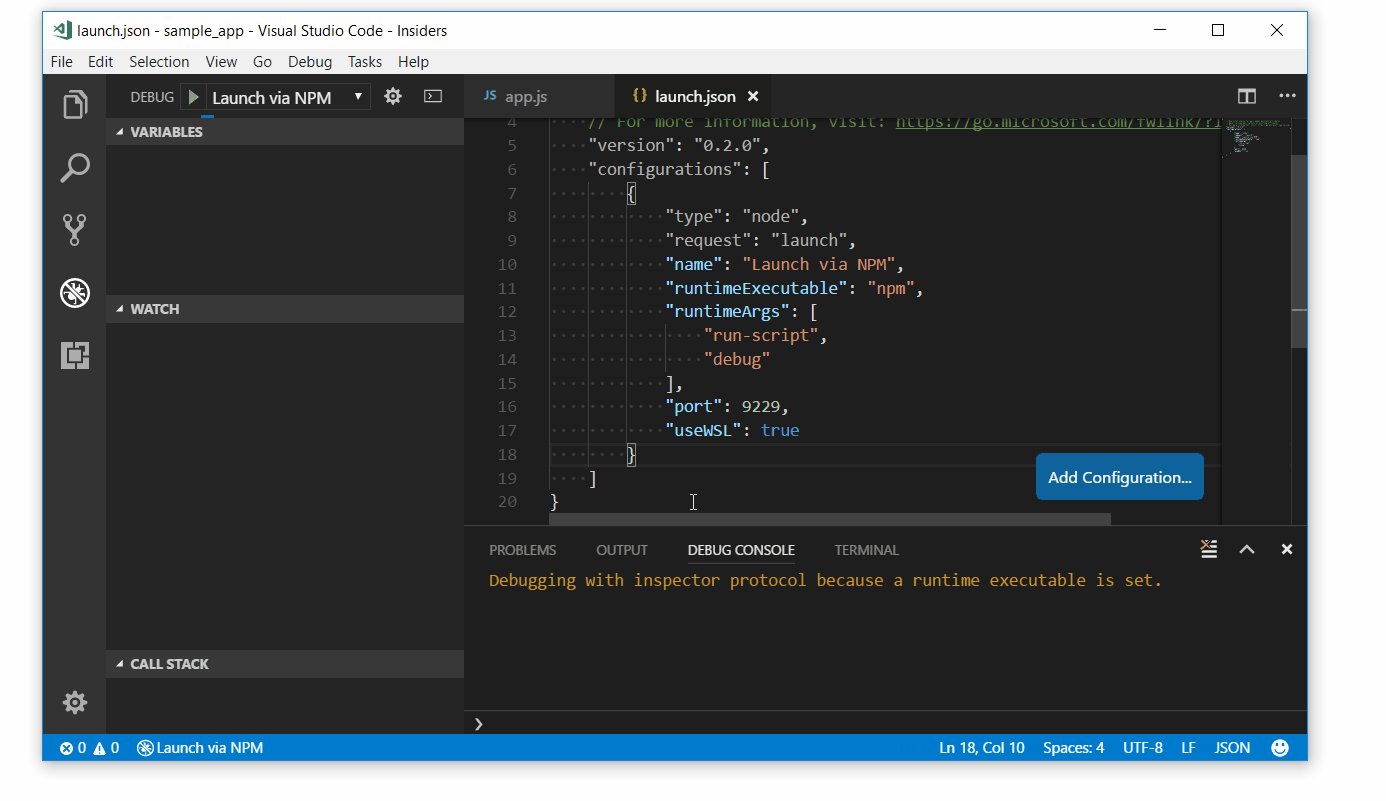
Opening a workspace file with the code command works similar to opening directories: code-workspace Workspace File with the code Command Use the -reuse-window flag to tell Code to reuse the existing frontmost window instead. Use the code command followed by one or more directory names to open the directories in a new Visual Studio Code window:Ĭode will open a new window for the directories. Opening a Directory with the code Command Use the -new-window flag to force Visual Studio Code to open a new window for the specified files. md) files in the current directory in Code.īy default, the files will be opened in an existing Code window if one is available.

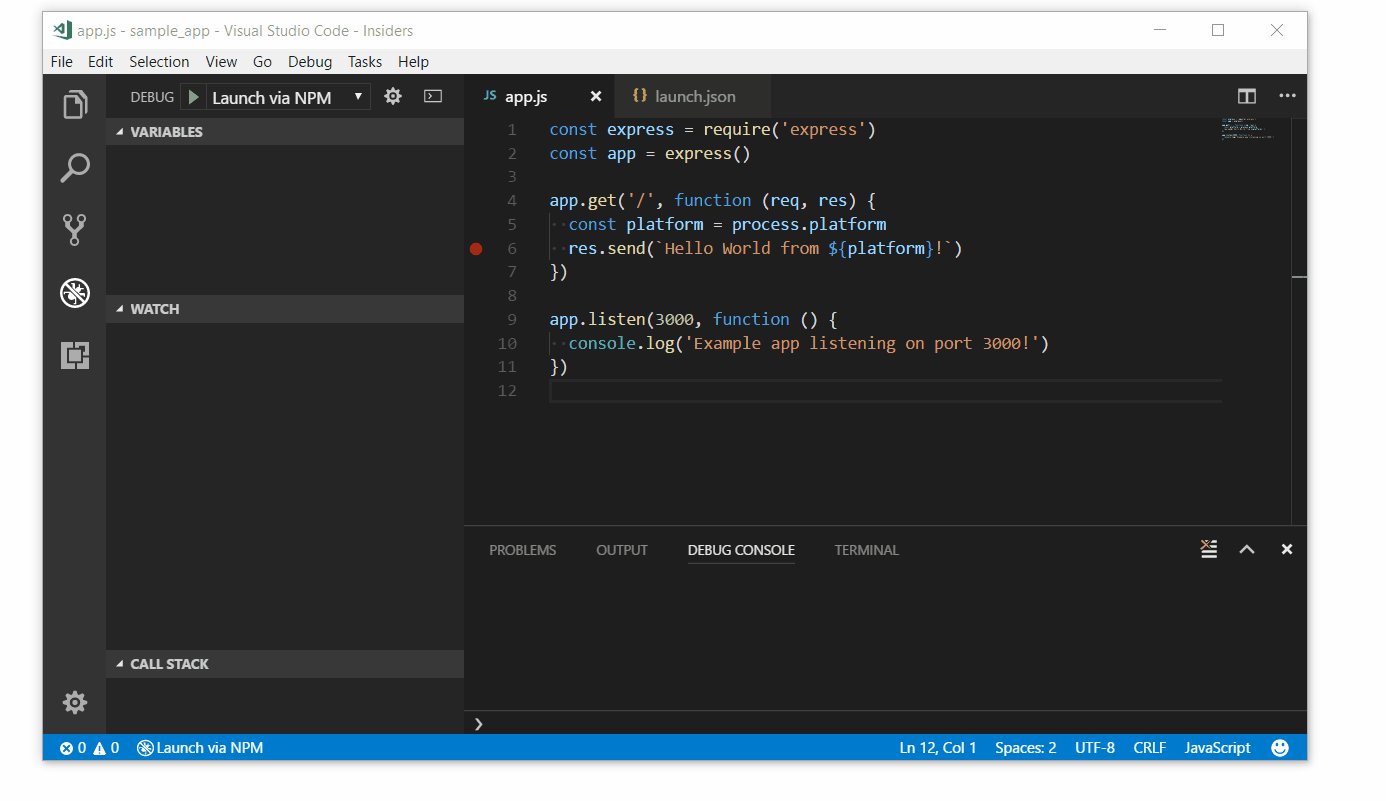
Running the code command with one or more filenames will open those files in the Visual Studio Code GUI: The next few sections will show you a few ways to use it. If your output includes a version string, you’ve successfully installed the Visual Studio Code command line interface. Verify that the install was successful by running code with the -version flag: You now have the code command line command installed. You may be prompted to enter your administrator credentials to finish the installation process. Press ENTER to run the highlighted command. It should autocomplete to the correct command which will read Shell Command: Install 'code' command in PATH: This will open a prompt near the top of your Code window.
Install visual studio code manjaro windows#
Bring up Code’s Command Palette by typing Command+Shift+P on Mac, or Control+Shift+P on Windows and Linux: Visual Studio Code provides a built-in command to install its command line interface. If this is your first time opening the app, the default screen will have a icon bar along the left, and a default welcome tab: To do so, first launch the normal Visual Studio Code graphical interface. You may need to install the Visual Studio Code command line interface before using it. Installing the Visual Studio Code Command Line Interface
Install visual studio code manjaro how to#
Please refer to the official Setting up Visual Studio Code documentation to find out how to install Code for your platform. To complete this tutorial, you’ll need to have Visual Studio Code installed. In this tutorial, you’ll install the Visual Studio Code command line interface and learn how to use it to open files and directories, compare changes between files, and install extensions. It uses web technologies such as JavaScript and CSS, which has helped facilitate a large ecosystem of community-created plugins to extend its functionality into many different programming languages and features. Visual Studio Code is a free, open-source, and cross-platform text editor developed primarily by Microsoft.


 0 kommentar(er)
0 kommentar(er)
